|
  Kaytek IT Consulting Perspectives Kaytek IT Consulting Perspectives |
 Consulting
Consulting
 Software
Software
 3 Generic Software Logical Layers
3 Generic Software Logical Layers
|
  Kaytek IT Consulting Perspectives Kaytek IT Consulting Perspectives |
|
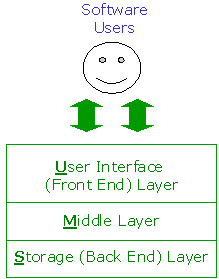
The visual demonstrates the three generic hierarchical internal layers within any software. Visualise A Software Application (Whether Standard or Custom-Built) to be made up of three Logical layers as a three storey / floor structure.  User Interface (Front-End) Layer at the Top. User Interface (Front-End) Layer at the Top. This is the layer by which a Software user Interacts with the Application. Hence called as the User Interface Layer or the Front-End (as it is what the software shows right upfront). It demonstrates the 'look and feel' of the software. e.g. the appearance of a Windows GUI (Graphical User Interface) Software like MS Excel differs from a Website. |
 Generic Software Logical Layers Generic Software Logical Layers   Software Layers Within The IT Box Software Layers Within The IT Box |
Similarly, the Look and Feel of software running on a Mobile Device like Nokia or a Palm Top or a Blackberry would be different from that running on a Desktop or Laptop PC.  A Middle Layer A Middle Layer Between the Top User Interface Layer and the Bottom Storage Layer. It is responsible for exchanging data between the Front-End User Interface and the Back-End Storage Layers.  Storage (Back-End) Layer at the Bottom of the earlier two layers. Storage (Back-End) Layer at the Bottom of the earlier two layers. As A Foundation On The Ground Floor. To Store the Data in any Software Application. Either as Database Tables or as Flat Files or other Storage Structures. |
|
|
|
|
|
|
|
|